- <!-- -->
- <!DOCTYPE>
- <a>
- <abbr>
- <acronym>
- <address>
- <applet>
- <area>
- <article>
- <aside>
- <audio>
- <b>
- <base>
- <basefont>
- <bdi>
- <bdo>
- <bgsound>
- <big>
- <blink>
- <blockquote>
- <body>
- <br>
- <button>
- <canvas>
- <caption>
- <center>
- <cite>
- <code>
- <col>
- <colgroup>
- <command>
- <comment>
- <data>
- <datalist>
- <dd>
- <del>
- <details>
- <dfn>
- <dialog>
- <dir>
- <div>
- <dl>
- <dt>
- <em>
- <embed>
- <fieldset>
- <figcaption>
- <figure>
- <font>
- <footer>
- <form>
- <frame>
- <frameset>
- <hn>
- <head>
- <header>
- <hgroup>
- <hr>
- <html>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <isindex>
- <kbd>
- <keygen>
- <label>
- <legend>
- <li>
- <link>
- <listing>
- <main>
- <map>
- <mark>
- <marquee>
- <menu>
- <menuitem>
- <meta>
- <meter>
- <multicol>
- <nav>
- <nobr>
- <noembed>
- <noframes>
- <noindex>
- <noscript>
- <object>
- <ol>
- <optgroup>
- <option>
- <output>
- <p>
- <param>
- <picture>
- <plaintext>
- <pre>
- <progress>
- <q>
- <rp>
- <rt>
- <rtc>
- <ruby>
- <s>
- <samp>
- <script>
- <section>
- <select>
- <small>
- <source>
- <spacer>
- <span>
- <strike>
- <strong>
- <style>
- <sub>
- <summary>
- <sup>
- <svg>
- <table>
- <tbody>
- <td>
- <template>
- <textarea>
- <tfoot>
- <th>
- <thead>
- <time>
- <title>
- <tr>
- <track>
- <tt>
- <u>
- <ul>
- <var>
- <video>
- <wbr>
- <xmp>
<form> / Атрибут autocomplete
Описание
Управляет автозаполнением полей форм. Значение может быть перекрыто атрибутом autocomplete у конкретных элементов формы.
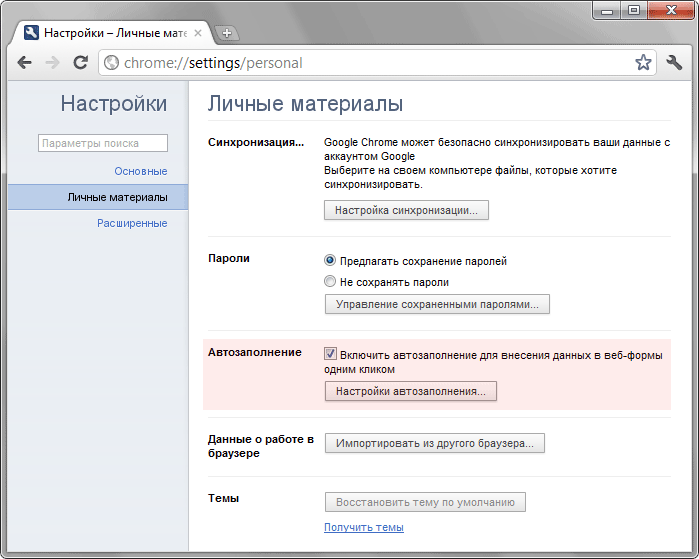
Автозаполнение производит браузер, который запоминает написанные при первом вводе значения, а затем подставляет их при повторном наборе в поля формы. При этом автозаполнение может быть отключено в настройках браузера и не может быть в таком случае изменено при помощи атрибута autocomplete. К примеру, включение автозаполнения в браузере Chrome показано на рис. 1.

Рис. 1. Настройки автозаполнения
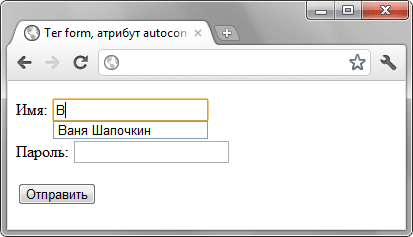
При вводе первых букв текста отображается список сохранённых ранее значений, из которого можно выбрать необходимое (рис. 2).

Рис. 2. Список для подстановки
Синтаксис
<form autocomplete="on | off">...</form>
Значения
- on
- Включает автозаполнение формы.
- off
- Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Обязательный атрибут
Нет.
Значение по умолчанию
on
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Тег form, атрибут autocomplete</title> </head> <body> <form autocomplete="on" action="handler.php"> <p>Имя: <input name="user"></p> <p>Пароль: <input name="pass" type="password"></p> <p><input type="submit" value="Отправить"></p> </form> </body> </html>
Браузеры: Настольные Мобильные ?
| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 9 | 8 | 9.6 | 5.2 | 4 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 2.1 | 4 | 10 | 5.2 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.