- <!-- -->
- <!DOCTYPE>
- <a>
- <abbr>
- <acronym>
- <address>
- <applet>
- <area>
- <article>
- <aside>
- <audio>
- <b>
- <base>
- <basefont>
- <bdi>
- <bdo>
- <bgsound>
- <big>
- <blink>
- <blockquote>
- <body>
- <br>
- <button>
- <canvas>
- <caption>
- <center>
- <cite>
- <code>
- <col>
- <colgroup>
- <command>
- <comment>
- <data>
- <datalist>
- <dd>
- <del>
- <details>
- <dfn>
- <dialog>
- <dir>
- <div>
- <dl>
- <dt>
- <em>
- <embed>
- <fieldset>
- <figcaption>
- <figure>
- <font>
- <footer>
- <form>
- <frame>
- <frameset>
- <hn>
- <head>
- <header>
- <hgroup>
- <hr>
- <html>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <isindex>
- <kbd>
- <keygen>
- <label>
- <legend>
- <li>
- <link>
- <listing>
- <main>
- <map>
- <mark>
- <marquee>
- <menu>
- <menuitem>
- <meta>
- <meter>
- <multicol>
- <nav>
- <nobr>
- <noembed>
- <noframes>
- <noindex>
- <noscript>
- <object>
- <ol>
- <optgroup>
- <option>
- <output>
- <p>
- <param>
- <picture>
- <plaintext>
- <pre>
- <progress>
- <q>
- <rp>
- <rt>
- <rtc>
- <ruby>
- <s>
- <samp>
- <script>
- <section>
- <select>
- <small>
- <source>
- <spacer>
- <span>
- <strike>
- <strong>
- <style>
- <sub>
- <summary>
- <sup>
- <svg>
- <table>
- <tbody>
- <td>
- <template>
- <textarea>
- <tfoot>
- <th>
- <thead>
- <time>
- <title>
- <tr>
- <track>
- <tt>
- <u>
- <ul>
- <var>
- <video>
- <wbr>
- <xmp>
<frameset> / Атрибут border
Описание
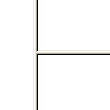
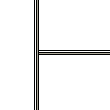
Устанавливает толщину границы между фреймами. По умолчанию линия отображается трехмерной, используя атрибуты bordercolor и border можно настроить ее вид по своему усмотрению. Браузеры по-разному интерпретируют атрибуты тега <frameset> и показывают линию. Например, для линии черного цвета толщиной 5 пикселов, ее вид показан на рис. 1.
 |
 |
 |
| Internet Explorer | Opera | Firefox |
Рис. 1. Вид границы в разных браузерах
Как видно из рисунка, Opera вообще не изменяет цвет линии, но исправно отображает требуемое значение. Браузер Internet Explorer за толщину принимает среднюю часть линии залитую черным цветом, а Firefox — полную ширину или высоту, включая небольшие линии по бокам, создающие эффект приподнятости.
Синтаксис
<frameset border="значение">...</frameset>
Значения
Целое положительное число. Значение 0 скрывает рамку.
Значение по умолчанию
Зависит от браузера и операционной системы.
Пример. Изменение толщины границы
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FRAMESET, атрибут border</title>
</head>
<frameset rows="*" cols="120,*" bordercolor="black" border="5">
<frame src="left.html" name="leftFrame">
<frameset rows="80,*">
<frame src="top.html" name="topFrame">
<frame src="main.html" name="mainFrame">
</frameset>
</frameset>
</html>
Браузеры: Настольные Мобильные ?
| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 3 | 1 | 4 | 1 | 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 1 | 1 | 6 | 1 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.