- <!-- -->
- <!DOCTYPE>
- <a>
- <abbr>
- <acronym>
- <address>
- <applet>
- <area>
- <article>
- <aside>
- <audio>
- <b>
- <base>
- <basefont>
- <bdi>
- <bdo>
- <bgsound>
- <big>
- <blink>
- <blockquote>
- <body>
- <br>
- <button>
- <canvas>
- <caption>
- <center>
- <cite>
- <code>
- <col>
- <colgroup>
- <command>
- <comment>
- <data>
- <datalist>
- <dd>
- <del>
- <details>
- <dfn>
- <dialog>
- <dir>
- <div>
- <dl>
- <dt>
- <em>
- <embed>
- <fieldset>
- <figcaption>
- <figure>
- <font>
- <footer>
- <form>
- <frame>
- <frameset>
- <hn>
- <head>
- <header>
- <hgroup>
- <hr>
- <html>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <isindex>
- <kbd>
- <keygen>
- <label>
- <legend>
- <li>
- <link>
- <listing>
- <main>
- <map>
- <mark>
- <marquee>
- <menu>
- <menuitem>
- <meta>
- <meter>
- <multicol>
- <nav>
- <nobr>
- <noembed>
- <noframes>
- <noindex>
- <noscript>
- <object>
- <ol>
- <optgroup>
- <option>
- <output>
- <p>
- <param>
- <picture>
- <plaintext>
- <pre>
- <progress>
- <q>
- <rp>
- <rt>
- <rtc>
- <ruby>
- <s>
- <samp>
- <script>
- <section>
- <select>
- <small>
- <source>
- <spacer>
- <span>
- <strike>
- <strong>
- <style>
- <sub>
- <summary>
- <sup>
- <svg>
- <table>
- <tbody>
- <td>
- <template>
- <textarea>
- <tfoot>
- <th>
- <thead>
- <time>
- <title>
- <tr>
- <track>
- <tt>
- <u>
- <ul>
- <var>
- <video>
- <wbr>
- <xmp>
<img> / Атрибут longdesc
Описание
Атрибуты alt и title не могут содержать большой текст для описания изображения, поэтому атрибут longdesc позволяет указать адрес документа, где содержится аннотация к картинке. Также одним из вариантов использования longdesc является ориентация на речевые браузеры.
Синтаксис
| HTML | <img src="URL" alt="альтернативный текст" longdesc="URL"> |
| XHTML | <img src="URL" alt="альтернативный текст" longdesc="URL" /> |
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
Пример. Использование атрибута longdesc
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Тег IMG, атрибут longdesc</title> </head> <body> <p><img src="images/dzen.png" alt="Дзен" longdesc="dzen.txt" /></p> </body> </html>
Примечание
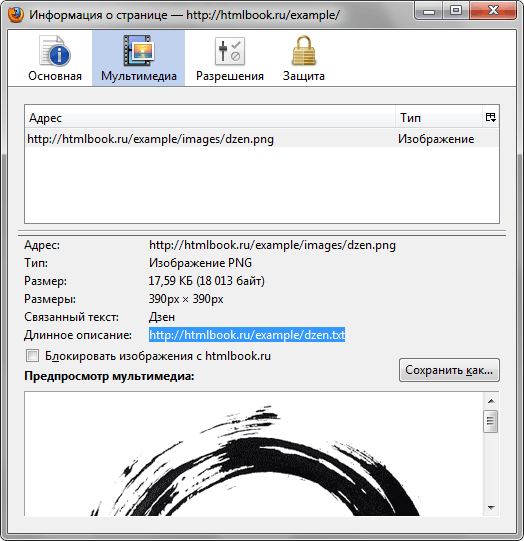
Браузеры никак не поддерживают атрибут longdesc и не выводят текст, указанный по ссылке. Некоторым исключением является Firefox, который отображает адрес документа в свойствах изображения (рис. 1).

Рис. 1. Длинное описание в браузере Firefox
Opera также выводит адрес файла с описанием в свойствах картинки (рис. 2).

Рис. 2. Длинное описание в браузере Opera
Браузеры: Настольные Мобильные ?
| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.