- <!-- -->
- <!DOCTYPE>
- <a>
- <abbr>
- <acronym>
- <address>
- <applet>
- <area>
- <article>
- <aside>
- <audio>
- <b>
- <base>
- <basefont>
- <bdi>
- <bdo>
- <bgsound>
- <big>
- <blink>
- <blockquote>
- <body>
- <br>
- <button>
- <canvas>
- <caption>
- <center>
- <cite>
- <code>
- <col>
- <colgroup>
- <command>
- <comment>
- <data>
- <datalist>
- <dd>
- <del>
- <details>
- <dfn>
- <dialog>
- <dir>
- <div>
- <dl>
- <dt>
- <em>
- <embed>
- <fieldset>
- <figcaption>
- <figure>
- <font>
- <footer>
- <form>
- <frame>
- <frameset>
- <hn>
- <head>
- <header>
- <hgroup>
- <hr>
- <html>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <isindex>
- <kbd>
- <keygen>
- <label>
- <legend>
- <li>
- <link>
- <listing>
- <main>
- <map>
- <mark>
- <marquee>
- <menu>
- <menuitem>
- <meta>
- <meter>
- <multicol>
- <nav>
- <nobr>
- <noembed>
- <noframes>
- <noindex>
- <noscript>
- <object>
- <ol>
- <optgroup>
- <option>
- <output>
- <p>
- <param>
- <picture>
- <plaintext>
- <pre>
- <progress>
- <q>
- <rp>
- <rt>
- <rtc>
- <ruby>
- <s>
- <samp>
- <script>
- <section>
- <select>
- <small>
- <source>
- <spacer>
- <span>
- <strike>
- <strong>
- <style>
- <sub>
- <summary>
- <sup>
- <svg>
- <table>
- <tbody>
- <td>
- <template>
- <textarea>
- <tfoot>
- <th>
- <thead>
- <time>
- <title>
- <tr>
- <track>
- <tt>
- <u>
- <ul>
- <var>
- <video>
- <wbr>
- <xmp>
<th> / Атрибут rowspan
Описание
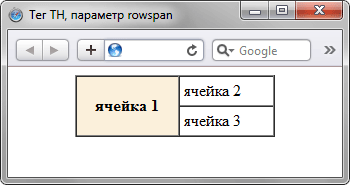
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1.

Рис. 1. Пример таблицы, где используется вертикальное объединение ячеек
В приведенной на рис. 1 таблице содержатся две строки и две колонки, причем левые вертикальные ячейки объединены с помощью атрибута rowspan.
Синтаксис
<th rowspan="число">...</th>
Значения
Любое целое положительное число больше 1.
Значение по умолчанию
1
Пример. Объединение ячеек
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TH, атрибут rowspan</title>
</head>
<body>
<table width="200" border="1" align="center"
cellpadding="4" cellspacing="0">
<tr>
<th rowspan="2" bgcolor="#FBF0DB">ячейка 1</th>
<td>ячейка 2</td>
</tr>
<tr>
<td>ячейка 3</td>
</tr>
</table>
</body>
</html>
Браузеры: Настольные Мобильные ?
| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 3 | 1 | 3.5 | 1 | 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 1 | 1 | 6 | 1 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.