- Операторы
- Управляющие инструкции
- JS Объекты
- браузер BOM
- HTML DOM
- Свойства узлов
- «Семья» элементов
- Выборка элементов DOM
- Добавление и удаление узлов
- Размеры и прокрутка
- Intersection Observer API
- Атрибуты и стили
- CSSStyleSheet
- Выделение
- Хранение данных
- События
- HTML Объекты
- Промисы, async/await
- Сетевые запросы
- Бинарные данные и файлы
- Модули
- Классы
- Разное
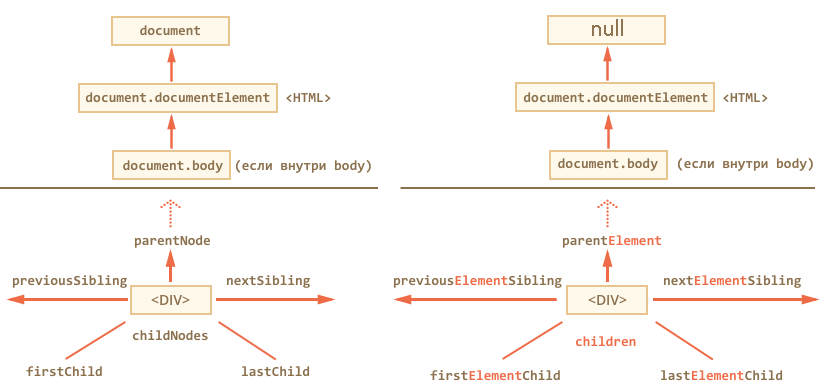
«Семья» элементов

Дети | |
| childNodes | содержит все дочерние узлы, в т.ч. текстовые |
| children | содержит все дочерние узлы-элементы |
| firstChild | первый дочерний узел |
| firstElementChild | первый дочерний узел-элемент |
| lastChild | последний дочерний узел |
| lastElementChild | последний дочерний узел-элемент |
Родитель | |
| parentNode | родительский узел |
| parentElement | родительский узел-элемент |
Братья | |
| previousSibling | предыдущий братский узел |
| previouselementSibling | предыдущий братский узел-элемент |
| nextSibling | следующий братский узел |
| nextElementSibling | следующий братский узел-элемент |
childNodes
Свойство childNodes хранит в себе коллекцию непосредственных потомков элементов (включая комментарии и текстовые узлы).
Синтаксис
element.childNodes
Примеры
Свойство childNodes содержит всех потомков, в том числе и комментарии и текстовые узлы (текст, и отступы между тегами).
<div id="parent">
<p> Абзац </p>
<!-- Коментарий -->
</div>
<div id="parent1"><p> Абзац1 </p><!-- Коментарий1 --></div>
<button onclick="myFunction()" class="Example"> Попробуй childNodes </button>
<p id="demo"></p>
<script>
function myFunction() {var b= ' ';
var list = document.getElementById('parent').childNodes;
var x = "length nodeType NodeName textContent<br>"
x += list.length + b + list[1].nodeType + b + list[1].nodeName + b + list[1].textContent +'<br>';
list = document.getElementById('parent1').childNodes;
x += list.length + b + list[1].nodeType + b + list[1].nodeName + ' ' + list[1].textContent;
document.getElementById('demo').innerHTML=x;
}
</script>
children
Свойство children возвращает коллекцию дочерних элементов. Дочерними элементами считаются все теги, которые непосредственно расположены внутри блока.
Синтаксис
element.children
Совместимость с браузерами
 |  |  |  |  |
| Да | 9,0 | Да | Да | Да |
Примеры
<div id="parent">
<p>Абзац 1</p><p>Абзац 2</p><p>Абзац 3</p>
</div>
<button onclick="myFunction()" class="Example"> Попробуй children </button>
<p id="demo"></p>
<script>
function child (elem) {
if (elem.children) return elem.children;
// IE 8.0-
var a = new Array(), ac=elem.childNodes;
for (var i=0,j=0; i < ac.length; i++) {if (ac[i].nodeType === 1) a[j++] = ac[i];}
return a;
}
function myFunction() {
var elems = child ( document.getElementById('parent') );
for (var i = 0; i < elems.length; i++) {
elems[i].style.color='red';
}}
</script>
firstChild
Свойство firstChild возвращает первого потомка данного элемента. Потомками являются не только элементы, но и просто текст, и комментарий HTML.
Если у элемента нет дочерних элементов - возвращается null.
Синтаксис
node.firstChild
Примеры
<div id="parent">
<p>Первый элемент</p>
<div>Второй элемент</div>
</div>
<div id="parent1"><p>Третий элемент</p><div>Четвертый элемент</div></div>
<p id="demo"></p>
<script>
var e = document.getElementById('parent').firstChild;
var x = document.getElementById('demo');
x.innerHTML = e.innerHTML + '; '+e.nodeType + '; ' + e.nodeName +'<br>';
var e = document.getElementById('parent1').firstChild;
x.innerHTML += e.innerHTML + '; '+e.nodeType + '; ' + e.nodeName;
</script>
firstElementChild
Свойство firstElementChild возвращает первый дочерний элемент. Дочерними элементами считаются все теги, которые непосредственно расположены внутри блока.
Если у элемента нет дочерних элементов - возвращается null.
Синтаксис
element.firstElementChild
Комментарии
См. похожее свойство firstChild, которое также содержит первого потомка, но учитывая комментарии и текст.
Совместимость с браузерами
 |  |  |  |  |
| Да | 9,0 | Да | Да | Да |
Примеры
<div id="parent">
<p>Первый элемент</p>
<p>Второй элемент</p>
</div>
<script>
function first (elem) {
if (elem.firstElementChild) return elem.firstElementChild;
// для IE 8,0-
var el = elem.firstChild;
do { if (el.nodeType === 1) { return el; }
el = el.nextSibling; }
while (el); return null;
}
document.write('firstElementChild: ' +
first(document.getElementById('parent')).outerHTML.replace(/</g,'<' ) );
</script>
lastChild
Свойство lastChild возвращает последнего потомка данного элемента. Потомками являются не только элементы, но и просто текст, и комментарий HTML.
Если у элемента нет дочерних элементов - возвращается null.
Синтаксис
node.lastChild
Примеры
<div id="parent">
<p>Первый элемент</p>
<div>Второй элемент</div>
</div>
<div id="parent1"><p>Третий элемент</p><div>Четвертый элемент</div></div>
<p id="demo"></p>
<script>
var e = document.getElementById('parent').lastChild;
var x = document.getElementById('demo');
x.innerHTML = e.innerHTML + '; '+e.nodeType + '; ' + e.nodeName +'<br>';
var e = document.getElementById('parent1').lastChild;
x.innerHTML += e.innerHTML + '; '+e.nodeType + '; ' + e.nodeName;
</script>
lastElementChild
Свойство lastElementChild возвращает последний дочерний элемент. Дочерними элементами считаются все теги, которые непосредственно расположены внутри блока.
Если у элемента нет дочерних элементов - возвращается null.
Синтаксис
element.lastElementChild
Комментарии
См. похожее свойство lastChild, которое также содержит последнего потомка, но учитывая комментарии и текст.
Совместимость с браузерами
 |  |  |  |  |
| Да | 9,0 | Да | Да | Да |
Примеры
<div id="parent">
<p>Первый элемент</p>
<p>Второй элемент</p>
</div>
<script>
function last (elem) {
if (elem.lastElementChild) return elem.lastElementChild;
// для IE 8,0-
var el = elem.lastChild;
do { if (el.nodeType === 1) { return el; }
el = el.previousSibling; }
while (el); return null;
}
document.write('firstElementChild: ' +
last(document.getElementById('parent')).outerHTML.replace(/</g,'<' ) );
</script>
parentNode
Свойство parentNode возвращает родительский элемент.
Синтаксис
node.parentNode
Комментарии
Существует также почти идентичное свойство parentElement. Отличия: для тега html свойство parentNode возвращает document, а parentElement возвращает null.
Примеры
Давайте получим родителя элемента #elem и выведем на экран его id:
<div id="parent">
<p id="elem"> Я имею родителя <div id="parent"></p>
</div>
<script>
var elem = document.getElementById('elem');
var parent = elem.parentNode;
document.write ('parent = ' + parent + '<br>' +
'parent.nodeName = ' + parent.nodeName + '<br>' +
'parent.id = ' + parent.id+ '<br>' +
'html.parent = ' + document.documentElement.parentNode);
</script>
parentElement
Свойство parentElement возвращает родительский элемент.
Синтаксис
node.parentElement
Комментарии
Существует также почти идентичное свойство parentNode. Отличия: для тега html свойство parentNode возвращает document, а parentElement возвращает null.
Совместимость с браузерами
 |  |  |  |  |
| Да | 9,0 | Да | Да | Да |
Примеры
Давайте получим родителя элемента #elem:
<div id="parent">
<p id="elem"></p>
</div>
<script>
function parent (elem, num) {
num = num || 0;
e = elem.parentElement || elem.parentNode;
for (var i=0; i < num && e; i++) {e = e.parentElement || e.parentNode;}
return e;
}
var elem = document.getElementById('elem');
var p = parent (elem); // div id=parent
var p1 = parent (elem,1); // body
var p2 = parent (elem,2); // html
var p3 = parent (elem,3); // document
var p4 = parent (elem,4); // null
document.write (p+'<br>'+p1+'<br>'+p2+'<br>'+p3+'<br>'+p4);
</script>
previousSibling
Свойство previousSibling возвращает предыдущий узел на том же уровне дерева узлов или null.
Синтаксис
node.previousSibling
Примеры
<p>Один</p>
<p id="elem">Два</p>
<p>Три</p><p id="elem1">Четыре</p>
<script>
var e = document.getElementById('elem').previousSibling;
var s=e.innerHTML + '\n';
e = document.getElementById('elem1').previousSibling;
s += e.innerHTML + '\n';
alert (s);
</script>
previousElementSibling
Свойство previousElementSibling возвращает предыдущий элемент на том же уровне дерева узлов или null.
Синтаксис
element.previousElementSibling
Совместимость с браузерами
 |  |  |  |  |
| Да | 9,0 | Да | Да | Да |
Примеры
<p>Один</p>
<p id="elem">Два</p>
<p>Три</p><p id="elem1">Четыре</p>
<script>
function previous (elem) {
if (elem.previousElementSibling) return elem.previousElementSibling;
// IE 8.0-
do {elem = elem.previousSibling;} while (elem && elem.nodeType !== 1); return elem;
}
alert (
previous (document.getElementById('elem')).innerHTML + '\n' +
previous (document.getElementById('elem1')).innerHTML );
</script>
nextSibling
Свойство nextSibling возвращает следующий узел на том же уровне дерева узлов или null.
Синтаксис
node.nextSibling
Примеры
<p id="elem">Один</p>
<p>Два</p>
<p id="elem1">Три</p><p>Четыре</p>
<script>
var e = document.getElementById('elem').nextSibling;
var s = e.innerHTML + ', nodeName: '+e.nodeName+'; nodeType: '+e.nodeType+'\n';
e = document.getElementById('elem1').nextSibling;
s += e.innerHTML;
alert (s);
</script>
nextElementSibling
Свойство nextElementSibling возвращает следующий элемент на том же уровне дерева узлов или null.
Синтаксис
element.nextElementSibling
Совместимость с браузерами
 |  |  |  |  |
| Да | 9,0 | Да | Да | Да |
Примеры
<p id="elem">Один</p>
<p>Два</p>
<p id="elem1">Три</p><p>Четыре</p>
<script>
function next (elem) {
if (elem.nextElementSibling) return elem.nextElementSibling;
// IE 8.0-
do {elem = elem.nextSibling;} while (elem && elem.nodeType != 1); return elem;
}
alert (
next (document.getElementById('elem')).innerHTML + '\n' +
next (document.getElementById('elem1')).innerHTML );
</script>