- Операторы
- Управляющие инструкции
- JS Объекты
- браузер BOM
- HTML DOM
- Свойства узлов
- «Семья» элементов
- Выборка элементов DOM
- Добавление и удаление узлов
- Размеры и прокрутка
- Intersection Observer API
- Атрибуты и стили
- CSSStyleSheet
- Выделение
- Хранение данных
- События
- HTML Объекты
- Промисы, async/await
- Сетевые запросы
- Бинарные данные и файлы
- Модули
- Классы
- Разное
Свойства узлов
Самое главное различие между DOM-узлами – разные узлы являются объектами различных классов.
Поэтому, к примеру, у узла, соответствующего тегу <td> – одни свойства, у <form> – другие, у <a> – третьи.
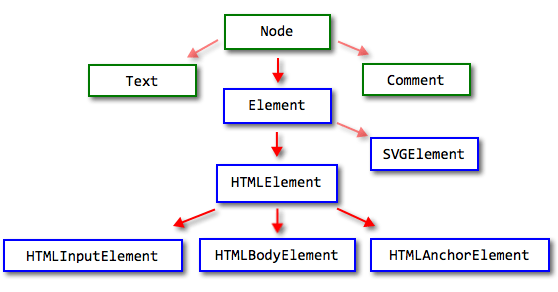
Классы DOM образуют иерархию
Основной объект в ней: Node (узел), от которого наследуют остальные:

На рисунке выше изображены основные классы:
- Прямо от Node наследуют текстовые узлы
Text, комментарииCommentи элементыElement. - Элементы
Element– это ещё не HTML-элементы, а более общий тип, который используется в том числе в XML. От него наследует SVGElement для SVG-графики и, конечно,HTMLElement.
От HTMLElement уже наследуют разнообразные узлы HTML:- Для <input> – HTMLInputElement
- Для <body> – HTMLBodyElement
- Для <a> – HTMLAnchorElement… и так далее.
Узнать класс узла очень просто – достаточно привести его к строке, к примеру, вывести:
Alert (document.body+'\n'+
document.getElementsByTagName("pre")[0]+'\n'+
document.querySelector(".clasic")+'\n'+
document.body.firstChild);
В текущей странице после тега <body> размещен комментарий:
<BODY><!-- Для примеров -->
Далее рассмотрим главные свойства узлов DOM, которые используются наиболее часто:
| data | Возвращает значение «текстового» узла и «комментария». |
| innerHTML | Задает или возвращает содержимое элемента. |
| nodeName | Возвращает имя указанного узла. |
| nodeType | Ввозвращает тип узла узла. |
| nodeValue | Задает или возвращает значение узла. |
| outerHTML | Возвращает HTML элемент целиком. |
| tagName | Возвращает имя тега указанного элемента. |
| textContent | Устанавливает или возвращает текстовое содержимое узла и его потомков |
data
Свойство data используется для получения значений "текстовых" узлов и "комментариев". Для узлов "элементов" оно не доступно.
Синтаксис
node.data
Примеры
var e = document.body.firstChild; Alert ( e.nodeName+', '+e.nodeValue+', ' + e.data );
innerHTML
Свойство innerHTML позволяет получить и изменить содержимое узла-элемента.
Синтаксис
element.innerHTML [ = text ]
text - новое содержимое узла-элемента.
Описание, комментарии, примеры
Значение, возвращаемое innerHTML – всегда валидный HTML-код. При записи можно попробовать записать что угодно, но браузер исправит ошибки:
Текст для примера
// <p id="test1"> Текст для примера </p>
var a=document.getElementById('test1');
a.innerHTML = '<b style="color:#551100">Новый текст'; // незакрытый тег
Alert (a.innerHTML); // исправлено
В Internet Explorer версии 9 и ранее, innerHTML доступно только для чтения для элементов COL, COLGROUP, FRAMESET, HEAD, HTML, STYLE, TABLE, TBODY, TFOOT, THEAD, TITLE, TR.
В частности, в IE9- запрещена запись в innerHTML для любых табличных элементов, кроме ячеек (TD/TH).
Если в innerHTML есть тег script – он не будет выполнен.
nodeName
Свойство nodeName возвращает имя указанного узла.
Синтаксис
node.nodeName
Возвращаемое значение
Строка, представляющая имя узла.
Возможные значения:
- Возвращает тэг для узлов элементов, в верхнем регистре
- Возвращает имя атрибута для узлов атрибутов
- Возвращает
"#text"для текстовых узлов - Возвращает "
#comment"для комментариев узлов - Возвращает
"#document"для узлов документа
Примеры
var elem=document.body Alert (elem.nodeName+', '+elem.firstChild.nodeName);
nodeType
Свойство nodeType возвращает тип узла узла.
Синтаксис
node.nodeType
Возвращаемое значение
Число, представляющее тип узла узла:
| Имя константы | Значение | Описание |
|---|---|---|
| Node.ELEMENT_NODE | 1 | Узел элемента (возвращает корневой элемент документа, для HTML-документов это элемент HTML) |
| Node.ATTRIBUTE_NODE | 2 | Узел атрибута (возвращает атрибут элемента XML- или HTML-документа) |
| Node.TEXT_NODE | 3 | Текстовый узел (#text) |
| Node.CDATA_SECTION_NODE | 4 | Узел секции CDATA (XML: альтернативный синтаксис для отображения символьных данных) |
| Node.ENTITY_REFERENCE_NODE | 5 | Узел ссылки на раздел |
| Node.ENTITY_NODE | 6 | Узел раздела |
| Node.PROCESSING_INSTRUCTION_NODE | 7 | Узел директивы XML |
| Node.COMMENT_NODE | 8 | Узел комментария |
| Node.DOCUMENT_NODE | 9 | Узел документа (основа доступа к содержанию документа и создания его составляющих) |
| Node.DOCUMENT_TYPE_NODE | 10 | Узел типа документа (возвращает тип данного документа, т.е. значение тэга DOCTYPE) |
| Node.DOCUMENT_FRAGMENT_NODE | 11 | Узел фрагмента документа (извлечение части дерева документа, создание нового фрагмента документа, вставка фрагмента в качестве дочернего элемента какого-либо узла и т.п.) |
| Node.NOTATION_NODE | 12 | Узел нотации* |
* Нотации — это имена, идентифицирующие формат неанализируемых разделов, формат элементов, имеющих атрибут нотации, или прикладную программу, которой адресована директива. (Непонятно? Мне пока тоже не очень.)
Комментарии
Тип узла можно только читать, изменить его невозможно.
Как правило, мы работаем всего с двумя типами узлов:
- Элемент.
- Текстовый узел.
Примеры
var elem=document.body Alert (elem.nodeType+', '+elem.firstChild.nodeType);
nodeValue
Свойство nodeValue возвращает или устанавливает значение узла.
Синтаксис
node.nodeValue [ = value ]
Возвращаемое значение
Строка, представляющая значение узла.
Возможные значения:
- Возвращает пустое значение для узлов элементов и узлов документа
- Возвращает значение атрибута для узлов атрибутов
- Возвращает содержимое текстовых узлов
- Возвращает содержимое для комментариев узлов
Примеры
var elem=document.body; var x =elem.firstChild; var s = x.nodeValue; x.nodeValue = " Пример комментария "; Alert (elem.nodeValue+'\n' + s + '\n' + x.nodeValue);
outerHTML
Свойство outerHTML позволяет получить и изменить элемент целиком.
Синтаксис
element.outerHTML [ = text ]
Комментарии
Не рекомендуется режим изменения.
Примеры
var a=document.getElementById('test1');
Alert (a.innerHTML+'\n'+a.outerHTML);
tagName
Свойство tagName возвращает имя тега указанного элемента.
Синтаксис
element.tagName
Возвращаемое значение
Строка, представляющая имя тега элемента в верхнем регистре.
Примеры
var elem=document.body Alert (elem.tagName+', '+elem.firstChild.tagName);
textContent
Свойство textContent содержит только текст внутри узла и его потомков, за вычетом всех <тегов>.
Синтаксис
node.textContent [ = text ]
text- строка, которая определяет текстовое содержимое указанного узла. Все дочерние узлы удаляются и заменяются одним текстовым узлом, содержащий указанную строку.
Совместимость с браузерами
 |  |  |  |  |
| Да | 9,0 | Да | Да | Да |
Примеры
<!-- comment --> <div> <h1>Срочно в номер!</h1> <p>Марсиане атакуют людей!</p> </div> <script> var news = document.body.children[0]; alert( news.textContent ); news.textContent = "*******"; </script>