- Селекторы
- Grid
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::-ms-browse
- ::-ms-check
- ::-ms-clear
- ::-ms-expand
- ::-ms-fill
- ::-ms-fill-lower
- ::-ms-fill-upper
- ::-ms-reveal
- ::-ms-thumb
- ::-ms-ticks-after
- ::-ms-ticks-before
- ::-ms-tooltip
- ::-ms-track
- ::-ms-value
- ::placeholder
- ::selection
- :active
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :fullscreen
- :hover
- :indeterminate
- :in-range
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- backface-visibility
- background
- background-attachment
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-shadow
- box-sizing
- caption-side
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- columns
- column-span
- column-width
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- -moz-orient
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- pointer-events
- position
- quotes
- resize
- right
- table-layout
- tab-size
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-indent
- text-overflow
- text-shadow
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- touch-action
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
свойство align-contentCSS3-генератор ☛
Задаёт тип выравнивания строк внутри флекс-контейнера по поперечной оси при наличии свободного пространства.
Краткая информация
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-элементам |
| Анимируется | Нет |
Синтаксис ?
align-content: flex-start|flex-end|center|space-between|space-around|stretch
✖
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
| Значение | Положение | Описание |
|---|---|---|
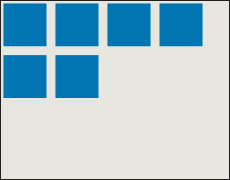
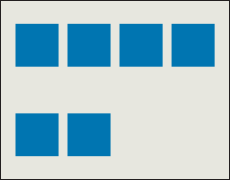
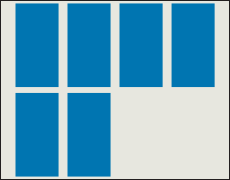
| flex-start |  | Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей. |
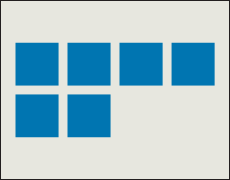
| center |  | Строки располагаются по центру контейнера. |
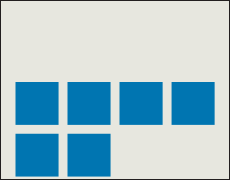
| flex-end |  | Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей. |
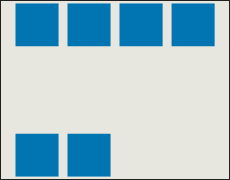
| space-between |  | Строки равномерно распределяются в контейнере и расстояние между ними одинаково. |
| space-around |  | Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками. |
| stretch |  | Строки равномерно растягиваются, заполняя свободное пространство. |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>align-content</title>
<style>
.flex-container {
width: 70px;
height: 240px;
border: 1px solid #333;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content: center;
}
.flex-container div {
width: 70px; height: 70px;
border-radius: 50%;
}
.red { background: red; }
.yellow { background: yellow; }
.green { background: green; }
</style>
</head>
<body>
<div class="flex-container">
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</div>
</body>
</html>
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-content.
Браузеры: Настольные Мобильные ?
| Internet Explorer | Edge | Chrome | Opera | Safari | Firefox | |
| 11 | 13 | 29 | 12.1 | 6.1 | 9 | 28 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile | |
| 4.4 | 28 | 12.1 | 7.1 | 9.2 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.