- Селекторы
- Grid
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::-ms-browse
- ::-ms-check
- ::-ms-clear
- ::-ms-expand
- ::-ms-fill
- ::-ms-fill-lower
- ::-ms-fill-upper
- ::-ms-reveal
- ::-ms-thumb
- ::-ms-ticks-after
- ::-ms-ticks-before
- ::-ms-tooltip
- ::-ms-track
- ::-ms-value
- ::placeholder
- ::selection
- :active
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :fullscreen
- :hover
- :indeterminate
- :in-range
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- backface-visibility
- background
- background-attachment
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-shadow
- box-sizing
- caption-side
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- columns
- column-span
- column-width
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- -moz-orient
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- pointer-events
- position
- quotes
- resize
- right
- table-layout
- tab-size
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-indent
- text-overflow
- text-shadow
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- touch-action
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
Функция grayscale()CSS3-генератор ☛
Функция grayscale() превращает изображение в чёрно-белое.
Синтаксис ?
filter: grayscale(<значение>);
✖
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Значение 100% или 1 превращает изображение в чёрно-белое. Значение 0 оставляет изображение исходно цветным. Значения меньше 100% (или меньше 1) линейно меняют цветность картинки.
Отрицательное значение не допускается. Пустое значение воспринимается как 0.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>grayscale()</title>
<style>
.grayscale {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
transition: 1s;
}
.grayscale:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
</style>
</head>
<body>
<img src="images/person1.jpg" alt="" class="grayscale">
<img src="images/person2.jpg" alt="" class="grayscale">
</body>
</html>
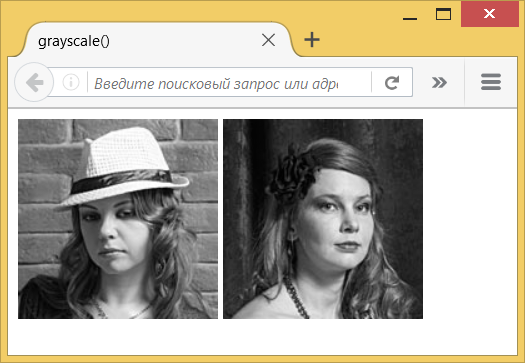
Результат данного примера показан на рис. 1. При наведении курсора мыши на фотографию, она плавно из чёрно-белой превращается в цветную.

Рис. 1. Чёрно-белые изображения
Примечание
Chrome, Opera и Safari поддерживают свойство -webkit-filter.
Браузеры: Настольные Мобильные ?
| Internet Explorer | Edge | Chrome | Opera | Safari | Firefox |
| 13 | 18 | 15 | 6 | 35 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 4.4 | 35 | 37 | 6.1 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.